Application Scenarios
Illustrated Book
An illustrated book that uses CSS Grid layout to place components in a two-dimensional structure. On the title page, the grid is configured in a way so that the components automatically fill the available grid spaces in an optimal manner, leaving no white space.
- Grid Layout
- Custom Page Size
- HSL Color Notation
Page size: Custom
Pamphlet
An informative pamphlet in two-column layout. Images and tables are floated to either the top or bottom of their respective column. Several components of the document are styled with clip paths to give them a futuristic look. Optionally, the PDF can be created as a booklet using the PDFreactor API.
- Page Floats
- Clip Path
- Multi-Column Layout
- Mix Blend Modes
Page size: A4
Draft
A document consisting of an editor’s version of an article. Typos and wording errors are annotated with change bars. The text is laid out in two columns, snapping to a line grid for improved readability. The document is also overlaid with a CSS-based watermark, designating it as a draft.
- Change Bars
- Watermarks
- Line Grid
Page size: A4
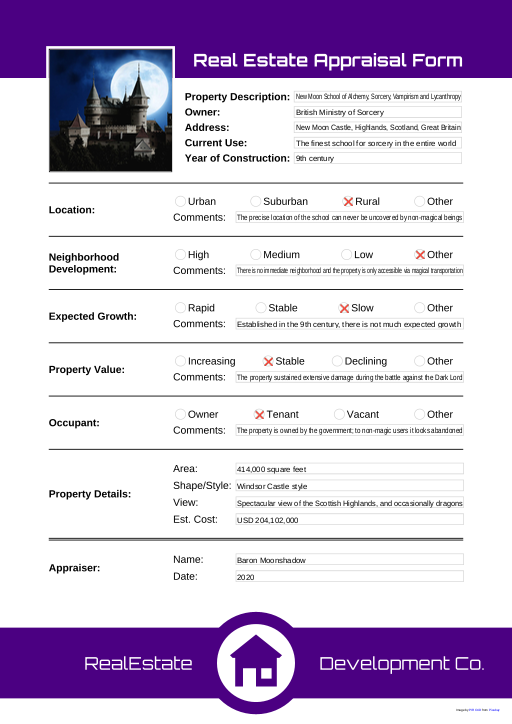
Form Filling
A sample that demonstrates how to use an existing PDF form as a background image. The HTML template consists of absolutely positioned boxes, populated by data from JSON files, and prints them over the PDF background. Text shrink compensates for arbitrarily long data.
- PDFs as Images
- Text Shrink
- AngularJS
Page size: A4
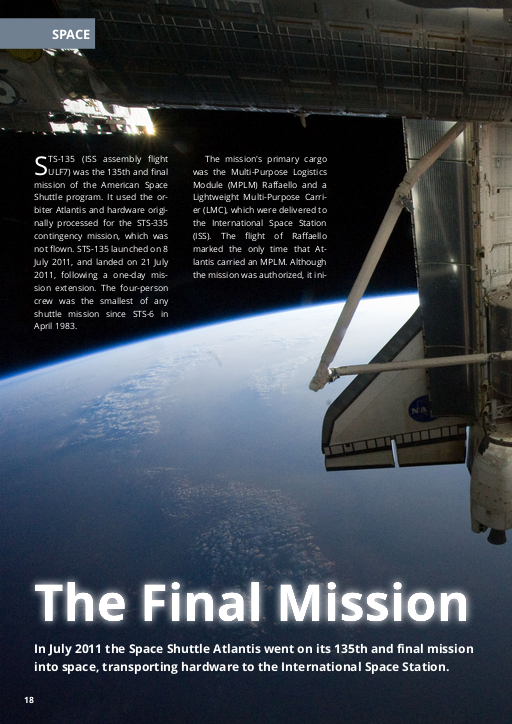
Science Magazine
A magazine article layout using regions to achieve a text flow through freely positioned boxes across pages.
- Regions
- Web Fonts
- Page-filling Background Images
- Semitransparent backgrounds
- Text Shadow
- @supports Rule
Page size: A4
Textbook
A textbook layout that demonstrates basic page layout features like page headers and footers with page numbers and chapter titles while explaining them.
- Page Headers & Page Counters
- First, Last & Named Pages and Page Groups
- Running Table Headers
- Gradients
- Text & Box Shadow
- Page-relative positioning
Page size: A4
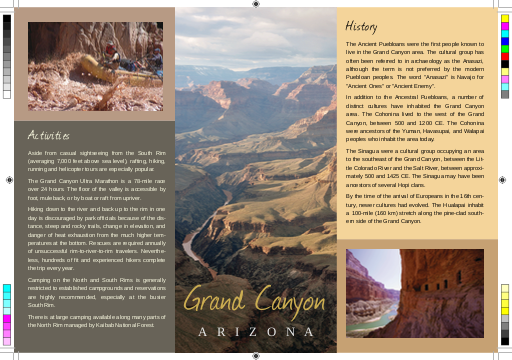
Tourist Brochure
A brochure trifold ready for printing, using spot colors with CMYK fallback colors as well as CMYK TIFF images. Oversized pages provides space for bleed areas and printer marks.
- Spot & CMYK Colors
- CMYK TIFF Images
- Oversized Page Sizes
- PDF Page Boxes & Printer Marks
- Web Fonts
- Transforms
Page size: A4 Landscape
Daily Newspaper
The front page of a newspaper, complete with multi-column layouts and headings that span these columns.
- Multi-column Layout
- Web Fonts
- Barcode
- CSS Variables
- Numeric Font Weight
Page size: 325mm × 480mm
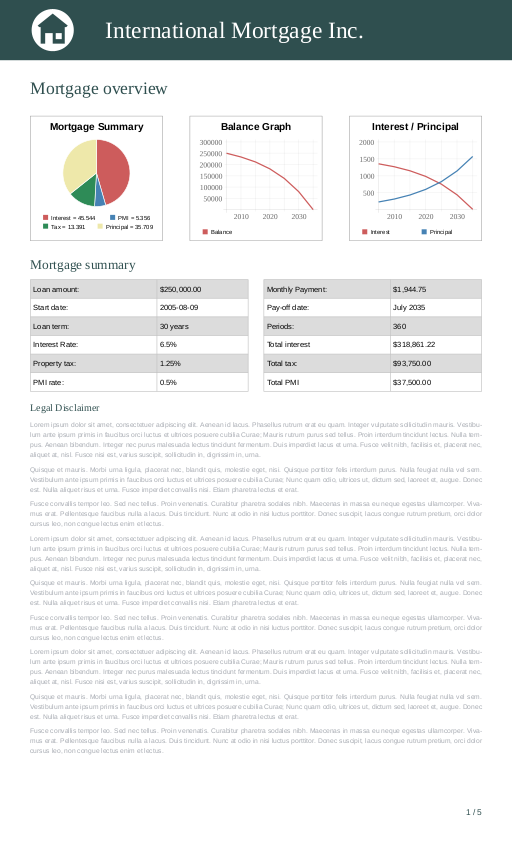
Mortgage Calculation
A business document that uses features like PDF comments to add information to the PDF for further processing and running elements to use HTML content in page headers and footers. The canvas elements with charts are embedded into the resulting PDFs as vector graphics.
- PDF Comments
- Running Elements
- Canvas Charts and SVG Images
- Continuation Markers
Page size: legal
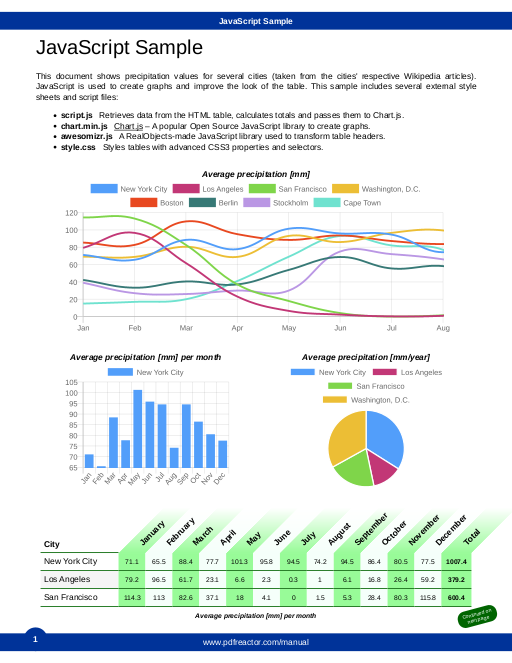
JavaScript
Illustrates tables, graphs and charts in the style of scientific reports. Uses the Open Source JavaScript library “flotr2” as well as “awesomizr.js” which is included with PDFreactor.
- Manipulating HTML using JavaScript
- Using JavaScript Libraries
- Canvas
- Native Transforms and Gradients
- PDF Pages as Iterable Images
Page size: letter
Official Form
An HTML and CSS reproduction of a complex form, i.e. the official W-8BEN form used by non-US entities to certify their US tax withholding status.
- Complex Layout
- Styled Interactive Forms
Page Size: letter
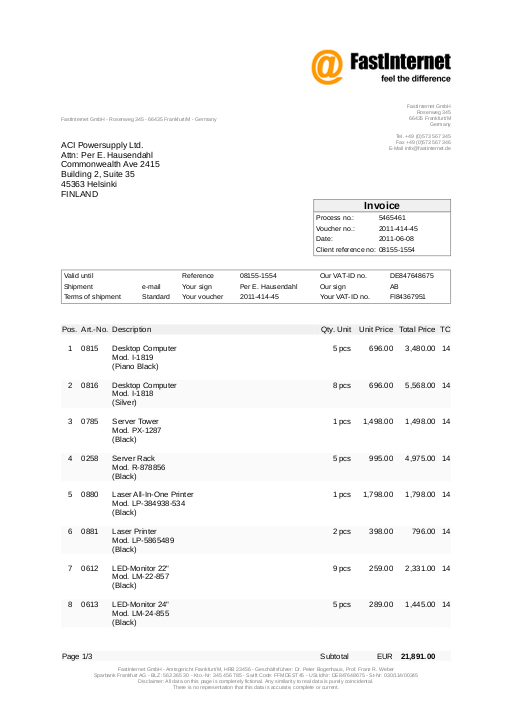
Corporate Invoice
An invoice sheet that uses AngularJS to populate a template from a JSON source and performs calculations.
- AngularJS
- Templating
- Localized Dates, Numbers & Currencies
- Subtotal Insertion
- 2D Barcode
Page size: A4
Technical Documentation
Presents CSS designed to display W3C documents.
- Cross-references
- Website as Print
- Hyperlinks
Page size: A4
Children’s Novel
A classic novel layout with a table of contents generated via JavaScript.
- Table of Contents
- Spelled-out Chapter Numbers
- First-letter Drop Caps
- Left, Right & Blank Pages
- Page Groups
- Automatic Hyphenation
- 150+ Pages of Content
Page size: letter